Lab 3: Bouncing Graphic (Part 1 - Calculate Pointer)

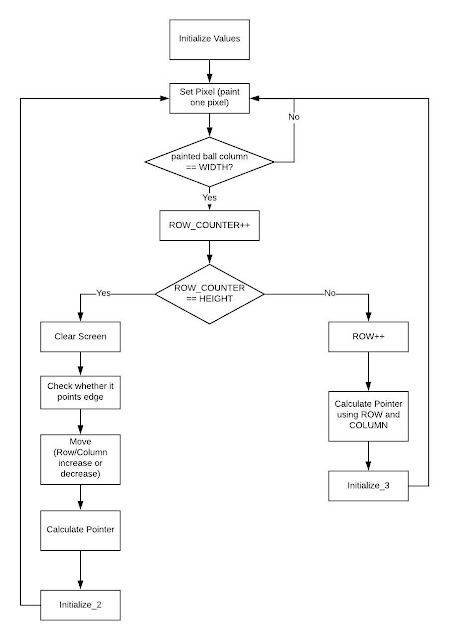
Lab 3 Instruction The option my group choose is bouncing graphic. The instructions of this option are the following: Create a simple graphic in a square that is 5*5 or 7*7 pixels in size. Use the colors available in the emulator's bit-mapped display. The graphic could be a ball a happy face, a logo, an emoji, or anything else that you want to use Encode that graphic in bytes using DBC (declare constant byte) instructions Write code to make the graphic bounce around the screen, reflecting off the edges when it hits Make the speed keyboard-adjustable (faster/slower) and perturb the object's path once in a while This posting focuses on the explanation of the subroutine for calculating pointer. 1.1. Brief Flow Chart: Whole Project This is the first flow chart I created for this lab.It can be changed or improved in the future posting. 1.2. Flow Chart: Calculating Pointer 2.2. Define Descriptive Constants The define descriptive constants for this...

